Links aus dem Video:
- schema.org Website
- Liste aller möglichen Schema-Typen von schema.org
- Seite für ein Produkt bei schema.org
Transcript
Im der zweiten Lektion des Kurses zum Thema Strukturierte Daten werde ich erklären, wie diese funktionieren.
Servus! Ich bin Florian, der WordPress-Typ und Entwickler hinter SNIP, dem Strukturierte Daten Plugin für WordPress. Schön, dass Sie mit dabei sind in meinem Kurs zum Thema Strukturierte Daten. Machen wir weiter!
Inhaltsverständnis für Maschinen
Für den Menschen ist es super leicht und sehr schnell zu erkennen, dass die vorliegende Seite z.B. eine Produktseite ist. Sie verstehen das, weil Sie sehen, dass es ein Produktbild, einen Preis und einen Button „In den Warenkorb“ gibt. Wir als Menschen haben gelernt, dass bestimmte Seiten ein bestimmtes Aussehen haben.
Aber für Suchmaschinen ist es anders. Sie haben nicht das Verständnis für Produktseiten, Warenkorb-Buttons oder ähnliches. KLICK – Sie sehen nur den Code hinter einer Seite. Aus diesem Grund sollten Sie strukturierte Daten verwenden.
Wie ich bereits in der vorherigen Lektion erwähnte hatte, sind strukturierte Daten Metadaten, die auf einer Webseite gespeichert, aber für den Benutzer unsichtbar sind. Genau wie die GPS-Koordinaten in einem Bild.
Strukturierte Daten sind Code
Strukturierte Daten sind Code. Haben Sie keine Angst, wenn ich Ihnen jetzt ein Beispiel zeige. Wir gehen Schritt für Schritt durch damit Sie alles verstehen. Wenn Sie sich später entscheiden, mein Plugin namens SNIP zum Erzeugen von Strukturierten Daten zu nutzen, ist es nicht notwendig, solchen Code zu lesen oder zu erstellen. Das übernimmt dann das Plugin für Sie.
Und hier ist er also.
{
"@context": "http://schema.org",
"@type": "Product",
"name": "snip - The Rich Snippets WordPress Plugin“,
"offers": {
"@context": "http://schema.org",
"@type": "Offer",
"availability": "http://schema.org/InStock",
"priceCurrency": "USD",
"category": "WordPress Plugin",
"price": "59",
}
}Grundsätzlich haben wir hier nur Schlüssel-Wert-Paare. Sieht also schlimmer aus als es ist. Lassen Sie mich den Code etwas aufhübschen damit wir das besser erkennen können.
{
"@context": "http://schema.org",
"@type": "Product",
"name": "snip - The Rich Snippets WordPress Plugin",
"offers": {
"@context": "http://schema.org",
"@type": "Offer",
"availability": "http://schema.org/InStock",
"priceCurrency": "USD",
"category": "WordPress Plugin",
"price": "59"
}
}Wenn wir das ganze etwas besser aufsplitten, sehen wir, dass der Datentyp hier ein Produkt ist.
Das Produkt hat ein Attribut mit dem Namen. Hier also: „SNIP – The Rich Snippets WordPress Plugin“.
Hinter jedem Produkt steht meistens auch ein Angebot. Im englischen also die so genannten „Offers“. Hier gibt es nur ein Angebot. Es ist sozusagen ein Kind-Element des Produkts.
Das Kind-Element hat seine eigenen Schlüssel-Wert-Paare. In diesem Beispiel also availability, priceCurrency, category und price. Zu Deutsch: Verfügbarkeit, die Währung des Preises, die Kategorie und den Preis selbst.
Grundsätzlich ist das also genau das, was Sie mit Ihren Augen sehen, wenn Sie sich auf einer Produktseite im Web befinden.
Aber noch einmal: Für Suchmaschinen ist es extrem schwer zu erkennen, dass es sich bei einer Produktseite um eine Produktseite handelt. Wenn die Suchmaschinen aber auf solchen Code treffen wird es aber auch ihnen sofort klar.
schema.org für alle Suchmaschinen
Alle großen Suchmaschinen arbeiten zusammen um ein standardisiertes Vokabular für Strukturierte Daten zu sammeln. Im einzelnen sind das
- Bing
- und Yandex.
Sie alle verstehen den selben Syntax. Das macht es uns etwas leichter weil wir nicht für jede Suchmaschine einzeln optimieren müssen.
Das Basis-Vokabular nennt man schema.org. Und ein Beispiel, wie solche Strukturierte Daten aussehen, haben wir in der vorherigen Folie gesehen.
Schauen wir uns die Website einmal näher an.
Wundern Sie sich nicht, aber das Webdesign dieser Seite sieht aus, als wäre es aus den 90er Jahren. Wir finden hier aber alles, was wir brauchen.
Die Website von schema.org versucht folgende Frage zu beantworten: „Gibt es einen Schema-Typen den ich für meinen speziellen Fall nutzen kann?“
Alles was Sie tun müssen ist die Liste aller Schemata anzuschauen. Dafür klicken Sie oben rechts im Menü auf „Schemas“ und dann auf „Full list of all types, shown on one page“. Zu Deutsch heißt das: „zeige mir alle Schema-Typen auf einer einzelnen Seite an“
Und da sind wir nun. Was wir als erstes sehen ist, dass alles hierarchisch aufgebaut ist. Und an oberster stellte steht das Thing. Zu deutsch das „Ding“. Wir sehen uns das gleich noch genauer an. Jetzt genügt es erst einmal zu wissen, dass das „Ding“ alles mögliche sein kann. Das ist vor allem dann wichtig, wenn es keinen spezifischeren Datentyp für einen Fall gibt.
Nun suchen wir nach den richtigen Datentypen. In meinem Beispiel soll das ein Produkt sein
Wenn Sie etwas nach unten scrollen werden Sie das Produkt finden. Für ein besseres Verständnis und um die Übersichtlichkeit zu bewahren habe ich die anderen Datentypen ausgeblendet. In diesem Bild sehen Sie also das bereits bekannte Ding, das ganz oben steht, und darunter das Produkt. Hier können wir ablesen, dass ein Produkt ein Ding ist.
Wenn Sie auf Ihrer Website über Autos schreiben, könnten Sie auch den Schema-Typen „Car“ benutzen. Car bedeutet auf Deutsch „Auto“.
Im hier vorliegenden Bild sehen Sie auch, dass Car unter „Vehicle“ steht. Also ein Fahrzeug ist. Fahrzeug wiederum ist ein Produkt welches wiederum ein Ding ist.
Wir erkennen also eine Art Struktur. Wie der Name schon sagt: Strukturierte Daten sind strukturiert.
Mit schema.org lässt sich rein theoretisch die ganze Welt beschreiben. Aber Sie können sich sicherlich vorstellen, dass das eine schier unglaubliche Menge an Arbeit ist. Das ist auch der Grund, warum die schema.org Website permanent überarbeitet wird. Ständig werden neue Dinge ergänzt, verändert oder an der Hierarchie geschraubt.
Beispiel: Rezept
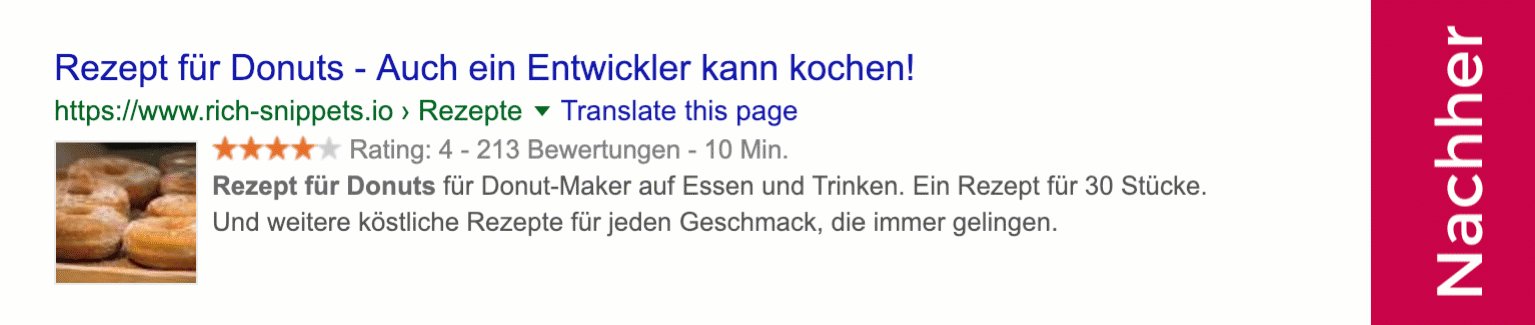
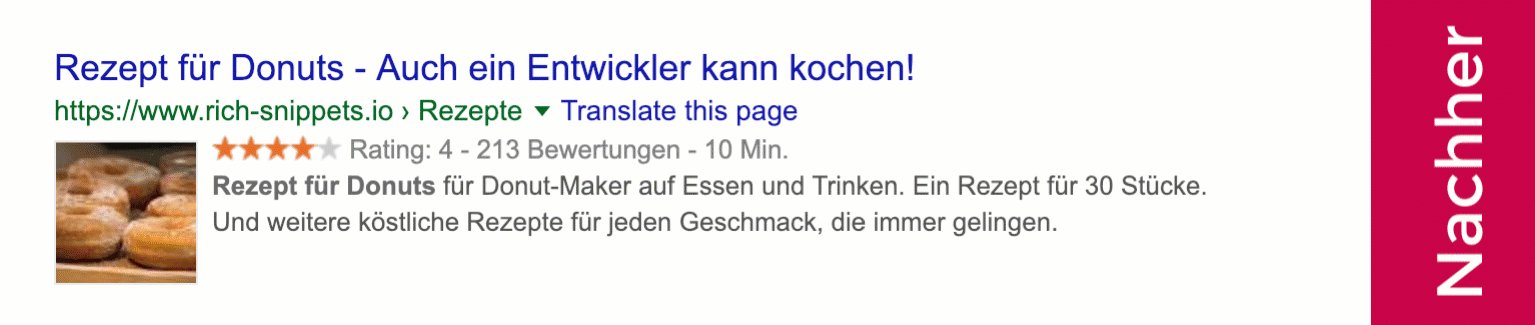
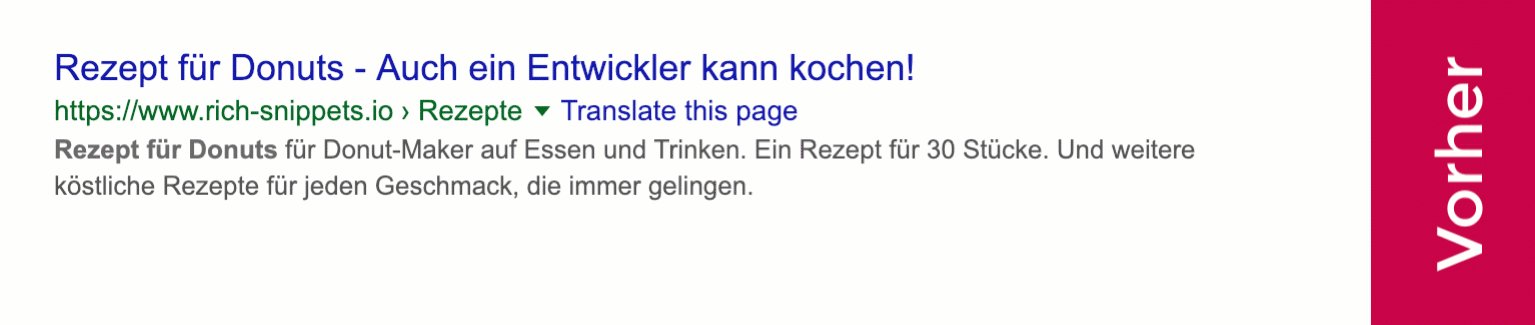
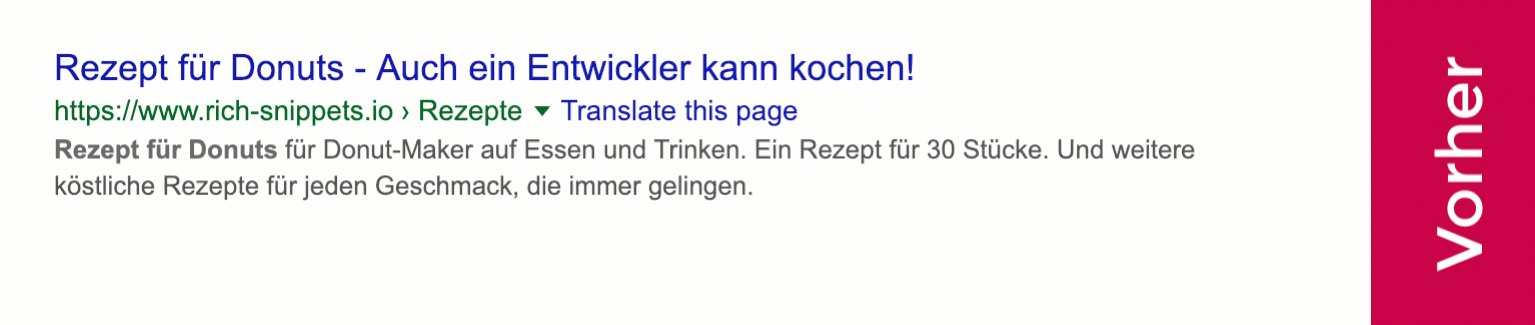
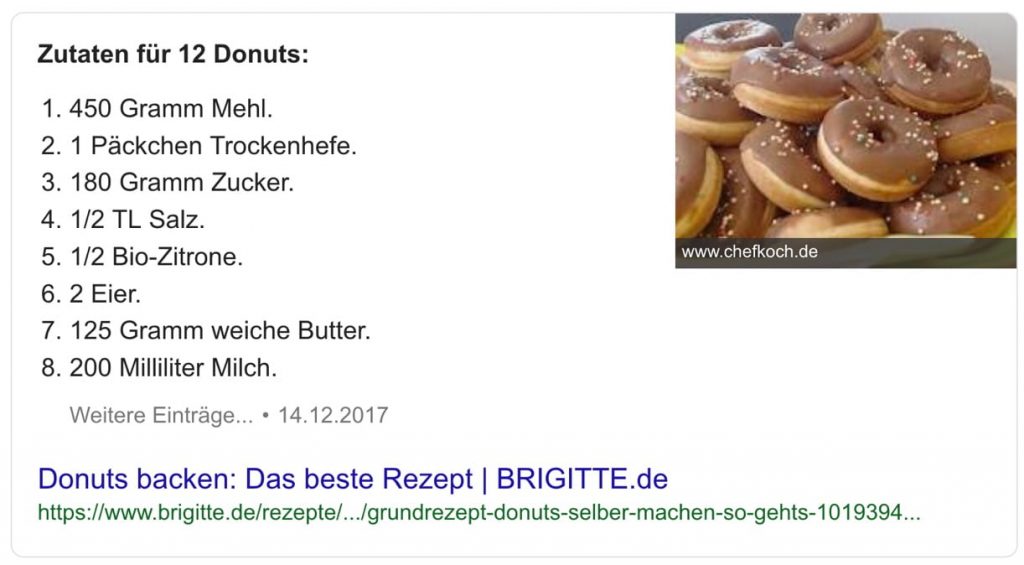
Hier ist ein Beispiel: Wenn Sie schon einmal nach einem Rezept gesucht haben, haben Sie sicherlich schon mal so etwas wie das hier gesehen. Einige Suchresultate (die so genannten Snippets) wurden mit weiteren Informationen angereichert. In der ersten Lektion in diesem Kurs haben Sie ja bereits gelernt, dass solche Suchresultate „Rich-Snippets“ genannt werden.

Hier erkennen wir, dass das Snippet zusätzlich noch ein Bild, eine Bewertung und die Zubereitungszeit angibt.
Viel cooler ist aber das hier. Google zeigt die ersten Schritte eines Rezeptes direkt in den Suchresultaten an. Auffälliger geht es schon gar nicht mehr. Auf welches Suchergebnis – glauben Sie – wird ein Benutzer klicken? Natürlich auf das auffälligere.

Solche Suchresultate werden übrigens als „Rich Cards“ bezeichnet. Ich bin mir sicher, dass wir noch mehr angereicherte Snippets in der Zukunft sehen werden.
Unabhängig davon, wie man solche Fundstellen genau nennt: sie entstehen immer dann, wenn Sie auf Ihren Seiten mit Strukturierten Daten von schema.org arbeiten
schema.org hat nämlich noch weitere Schema-Typen zur Auswahl. Und natürlich gibt es auch eines für Rezepte. Sonst würde Google ja auch nicht so tolle Rich Snippets anzeigen.
In diesem Bild können Sie erkennen, dass ein Rezept (englisch „Recipe“) ein Kindelement von „HowTo“ ist. Dies ist wiederum ein Kind-Element von „CreativeWork“ und das ist schließlich wieder ein „Ding“.
schema.org für Produkte
Lassen Sie uns an dieser Stelle aber wieder zum Produkt-Typ zurückkehren. Schauen wir uns dessen Syntax genauer an
Wenn Sie nun auf den Link zum Produkt klicken oder direkt auf die Unterseite schema.org/Product wechseln werden Ihnen alle Attribute des Produkts angezeigt
Zum Beispiel finden Sie hier auch das Attribut „offers“, welches für die Angebote zuständig ist. Das haben wir ganz am Anfang in dieser Lektion bereits gesehen
Wenn Sie wieder nach unten scrollen, finden Sie die zweite Kategorie von Attributen.
Das sind die geerbten Attribute der Elterntypen. In diesem Fall werden die Attribute des „Ding“ gelistet.
Weil der Produkt-Typ ein Kind-Element von „Ding“ ist, erbt es alle Attribute von diesem.
Als Beispiel sei hier der Name genannt. Der Grund dafür ist, dass jedes Element auf dieser Welt einen Namen trägt. Deswegen kann auch ein Kind-Typ das Attribut „name“ haben.
Wenn Sie nun weiter nach unten Scrollen finden Sie die Beispiele. Das erste davon ist nur reiner HTML-Code und enthält keine strukturierten Daten. In unserem Beispiel wäre das die einfache Produktseite.
Wenn der Code im Browser dargestellt wird, kann auch meine Oma verstehen, dass hier ein Produkt zum verkauf steht.
Aber Suchmaschinen kapieren das nicht. Deswegen müssen wir die strukturierten Daten integrieren.
Auszeichnung von Strukturierten Daten
Dazu gibt es jetzt theoretisch mehrere Möglichkeiten. Strukturierte Daten können verschiedene Formate annehmen. Dieser sind:
- Microdata,
- RDFa und
- JSON-LD.
Das letzte Format ist genau das, was ich Ihnen ganz am Anfang gezeigt hatte. Auch wenn es nicht so aussieht, ist es doch das einfachste von den dreien. Denn es hat lediglich Schlüssel-Wert-Paare und ist somit für Menschen ebenfalls noch einigermaßen gut zu lesen.
Darüber hinaus ist es das empfohlene Format von Google. Deswegen werden wir uns weiterhin nur mit diesem beschäftigen.
Ganz kurz aber noch ein Wort zu den anderen Formaten. Microdata ist das Format, welches vor JSON+LD Anwendung fand. Es muss direkt in einen HTML-Code integriert werden. Das setzt zum einen voraus, dass jeder Entwickler versteht, was schema.org ist und wie es funktioniert. Dazu kommt, dass es den Code, den ein Entwickler dazu schreiben muss, unglaublich stark aufbläht und dieser dann schwieriger lesbar ist.
Gleiches gilt für das RDFa-Format. Ich möchte nicht weiter ins Detail gehen weil wir diese Formate ohnehin nicht brauchen werden. Wenn Sie sich dazu entscheiden später mein WordPress Plugin zum Einbinden von Strukturierten Daten zu nutzen, können Sie die einzelnen Datentypen und deren Attribute – mehr oder weniger – einfach zusammenklicken. Am Ende gibt das Plugin dann den gültigen JSON+LD Code aus. Das ist super einfach. Denn dann benötigen Sie nur noch das generelle Grundwissen zu den strukturierten Daten, welches Sie ja jetzt in diesem Kurs lernen.
Fazit
Wiederholen wir an dieser Stelle noch einmal das gelernte:
- Von der vorherigen Lektion wissen Sie, dass Suchmaschinen gerne verstehen würden, was sich auf Ihrer Website befindet. Zum Beispiel, dass es sich bei der gerade vorliegenden Seite um eine Produktseite handelt.
- Weil Suchmaschinen richtig gut darin sind, Code zu lesen, liefern wir ihnen die Strukturierten Daten im Quellcode einer Seite mit. Diese sind nicht sichtbar für den Benutzer aber lesbar für Maschinen.
- Alle großen Suchmaschinen arbeiten zusammen um die schema.org Website weiter zu verbessern. Die Seite kann man quasi als Referenz benutzen wenn man auf der Suche nach validen Schema-Typen ist.
- Schema-Typen sind hierarchisch. Das oberste Element ist ein „Ding“ bzw. „Thing“ auf englisch.
- Ein einzelner Schema-Typ hat eigene Attribute. Mit diesen Attributen lässt sich ein Ding wie beispielsweise ein Produkt besser beschreiben. In unserem Beispiel nutzten wir das „offers“-Attribut um Suchmaschinen mitzuteilen, wie viel ein Produkt kostet. Ein Kind-Schema-Typ erbt aber ebenfalls die Attribute des Elternteils. Deswegen können wir Attribute wie den Namen ebenfalls benutzen.
- Strukturierte Daten können in drei verschiedenen Formaten ausgegeben werden. Das empfohlene Format ist allerdings das JSON+LD-Format.
- Primat! Nun müssen wir den schema.org Syntax irgendwie auf unsere Website bringen. Man kann das manuell machen: indem man selbst seinen Code schreibt oder aber ein Plugin dafür nutzt. Wie bereits angesprochen, biete ich ein solches Plugin an. Sie können damit arbeiten, wenn Sie wollen müssen aber Sie aber auch nicht. Ich zeige Ihnen auch, wie Sie ohne Plugin Strukturierte Daten in WordPress integrieren.
Hört sich gut an? Perfekt! In der nächsten Lektion möchte ich die Frage beantworten, wie man die Schema-Typen findet welche ein Rich Snippet in den Suchresultaten erzeugen.
Bis gleich
